<div class="lines">
<div class="line" style="width: 69px;"></div>
<div class="line" style="width: 59px;"></div>
<div class="line" style="width: 66px;"></div>
<div class="line" style="width: 46px;"></div>
</div>
</div>
<div class="datas">
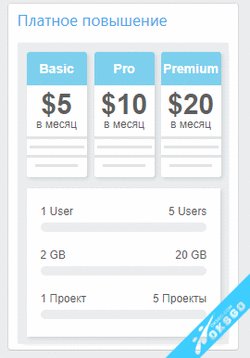
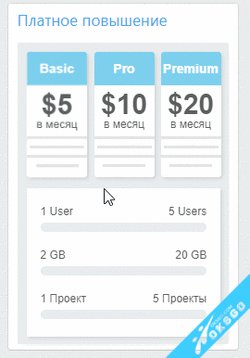
<div class="data users">
<div class="text">
<span class="left">1 User</span>
<span class="right">5 Users</span>
</div>
<div class="line">
<div class="fill"></div>
</div>
</div>
<div class="data gb">
<div class="text">
<span class="left">2 GB</span>
<span class="right">20 GB</span>
</div>
<div class="line">
<div class="fill"></div>
</div>
</div>
<div class="data projects">
<div class="text">
<span class="left">1 项目</span>
<span class="right">5 项目</span>
</div>
<div class="line">
<div class="fill"></div>
</div>
</div>
</div>
</div>
<style>
.frame {
position: relative;
width: 100%;
height: 325px;
border-radius: 2px;
box-shadow: 1px 2px 10px 0px rgba(0, 0, 0, 0.05);
overflow: hidden;
background: #E9EDEF;
color: #5E5E5E;
font-family: "Open Sans", Helvetica, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.plan {
position: absolute;
width: 65px;
height: 135px;
top: 10px;
left: 10px;
background: #fff;
box-shadow: 2px 2px 4px 0 rgba(0, 0, 0, 0.1);
border-radius: 3px;
overflow: hidden;
cursor: pointer;
transition: all 0.3s ease-in-out;
}
.plan.basic:hover ~ .datas .users .fill,
.plan.basic:hover ~ .datas .gb .fill,
.plan.basic:hover ~ .datas .projects .fill {
transform: scaleX(0.05) translate3d(0, 0, 0);
}
.plan.pro {
left: 83px;
}
.plan.pro:hover ~ .datas .users .fill {
transform: scaleX(0.3) translate3d(0, 0, 0);
}
.plan.pro:hover ~ .datas .gb .fill {
transform: scaleX(0.7) translate3d(0, 0, 0);
}
.plan.pro:hover ~ .datas .projects .fill {
transform: scaleX(0.5) translate3d(0, 0, 0);
}
.plan.premium {
left: 155px;
}
.plan.premium:hover ~ .datas .users .fill,
.plan.premium:hover ~ .datas .gb .fill,
.plan.premium:hover ~ .datas .projects .fill {
transform: scaleX(1) translate3d(0, 0, 0);
}
.plan:hover {
transform: scale(1.1) translate3d(0, 0, 0);
box-shadow: 4px 4px 8px 0 rgba(0, 0, 0, 0.1);
}
.plan:hover .title {
background: #27A6D2;
}
.plan:hover .price {
color: #27A6D2;
}
.plan .title {
height: 36px;
text-align: center;
background: #7DD0ED;
color: #fff;
font-weight: 600;
line-height: 36px;
font-size: 14px;
transition: all 0.3s ease-in-out;
}
.plan .price {
text-align: center;
font-size: 30px;
line-height: 30px;
font-weight: 700;
padding: 6px 0 7px 0;
transition: all 0.3s ease-in-out;
}
.plan .price span {
display: block;
font-size: 12px;
line-height: 12px;
font-weight: 400;
}
.plan .line {
height: 3px;
background: #E4E4E4;
margin: 0 auto 7px auto;
}
.datas {
position: absolute;
height: 160px;
width: 92%;
top: 157px;
left: 10px;
background: #fff;
box-shadow: 2px 2px 4px 0 rgba(0, 0, 0, 0.1);
}
.datas .data {
margin: 17px 15px 0 15px;
}
.datas .data .text {
font-size: 12px;
height: 20px;
}
.datas .data .text .left {
float: left;
}
.datas .data .text .right {
float: right;
}
.datas .data .line {
position: relative;
z-index: 5;
width: 100%;
height: 10px;
background: #E9EDEF;
border-radius: 5px;
overflow: hidden;
}
.datas .data .line .fill {
position: relative;
z-index: 1;
height: 10px;
width: 100%;
background: #7DD0ED;
transform: scaleX(0);
transform-origin: 0 50%;
transition: all 0.3s ease-in-out;
border-radius: 3px;
}
</style>