-
活动: 点击此处获得新年红包
Other activity: Click here to receive your New Year's red envelope
您正在使用一款已经过时的浏览器!部分功能不能正常使用。
请尝试升级或使用 其他浏览器。
请尝试升级或使用 其他浏览器。
过滤器
仅显示:
Style/Theme Gamesboard-StylesFactory
Version XenForo 2.2.15 发布
继昨天发布 XF 2.2.14 和后续补丁之后,我们今天向所有获得许可的客户提供 XenForo 2.2.15 下载。我们强烈建议所有运行以前版本的 XenForo 2.2 的客户升级到此版本,以获得更高的稳定性,特别是如果您已经升级到 XenForo 2.2.14。
截至目前,XenForo 2.2.14 及其补丁不再提供下载。我们仍在计划在 XenForo 2.3 发布前后的某个时间发布最终的 XF 2.2!
如果您是 XenForo Cloud 客户,您的升级将自动安排。
XF 2.2.15 中的一些更改包括:
与往常一样,所有拥有有效许可证的客户都可以免费下载新版本的 XenForo。您现在可以从管理控制面板升级或从客户区域获取新版本。
以下是最低要求:
截至目前,XenForo 2.2.14 及其补丁不再提供下载。我们仍在计划在 XenForo 2.3 发布前后的某个时间发布最终的 XF 2.2!
直接从您的管理控制面板
如果您是 XenForo Cloud 客户,您的升级将自动安排。
XF 2.2.15 中的一些更改包括:
- 避免设置重复的 List-Unsubscribe 标头。
- 无条件包括第一个后 QA 架构项目。
- 使管理控制面板中过时的 PHP 版本通知更加清晰。
- 保留原始unsubscribeEmailAddress选项以实现向后兼容。
- 新unsubscribeEmailHandling选项将取代新unsubscribeEmail选项并最终修复昨天发布的 XF 2.2.14 中出现的问题。
- 修复 URL 展开不再展开的问题。
与往常一样,所有拥有有效许可证的客户都可以免费下载新版本的 XenForo。您现在可以从管理控制面板升级或从客户区域获取新版本。
当前要求
请注意,XenForo 2.2 比早期版本具有更高的系统要求。以下是最低要求:
- PHP 7.0 或更高版本(推荐 PHP 8.2)
- MySQL 5.5 及更新版本(也兼容 MariaDB/Percona 等)
- 所有官方附加组件都需要 XenForo 2.2。
- 增强搜索至少需要 Elasticsearch 2.0。
Tutorial/教程 删除 XenForo 2 的 Quick Thread 功能
改此模板可以让您轻松删除论坛页面中的快速话题创建功能。
怎么做:
进入forum_view模板,找到并删除以下代码:
怎么做:
进入forum_view模板,找到并删除以下代码:
代码:
<xf:macro template="thread_list_macros" name="quick_thread"
arg-forum="{$forum}"
arg-page="{$page}"
arg-order="{$sortInfo.order}"
arg-direction="{$sortInfo.direction}" />Tutorial/教程 限制 xenforo 成员昵称的特殊字符
这是 xenforo 管理员在 xenforo 中使用重音符号和空格限制会员注册的一种方法 操作方法
转到 CP -> 选项 -> 用户注册 -> 向下滚动找到“用户名匹配正则表达式”部分:
填写此部分代码:
转到 CP -> 选项 -> 用户注册 -> 向下滚动找到“用户名匹配正则表达式”部分:
填写此部分代码:
代码:
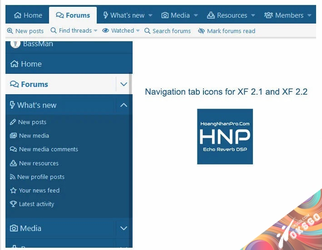
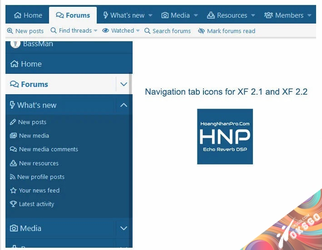
/^[a-zA-Z0-9_.-]*+$/Tutorial/教程 XF 2.2 的导航选项卡图标
添加 XF 2.1 和 XF 2.2 的导航选项卡图标。
将代码添加到extra.less模板中:
CSS:
/* [cXF] Navigation tab icons 2.2 */
.p-navEl a, .menu-linkRow, .offCanvasMenu--nav .js-offCanvasNavTarget a {
&:before {
.m-faBase();
display: inline-block;
margin-right: 5px;
}
&[data-nav-id='home']:before {.m-faContent(@fa-var-home);}
&[data-nav-id='forums']:before {.m-faContent(@fa-var-comments);}
&[data-nav-id='whatsNew']:before {.m-faContent(@fa-var-bolt);}
&[data-nav-id='members']:before {.m-faContent(@fa-var-users);}
&[data-nav-id='xfrm']:before {.m-faContent(@fa-var-download);}
&[data-nav-id='xfmg']:before {.m-faContent(@fa-var-camera);}
/* Forums subnavigation */
&[data-nav-id='newPosts']:before {.m-faContent(@fa-var-search-plus);}
&[data-nav-id='findThreads']:before {.m-faContent(@fa-var-search);}
/* Find threads menu */
&[data-nav-id='yourThreads']:before {.m-faContent(@fa-var-search); margin-right: 15px;}
&[data-nav-id='contributedThreads']:before {.m-faContent(@fa-var-search); margin-right: 15px;}
&[data-nav-id='unansweredThreads']:before {.m-faContent(@fa-var-search); margin-right: 15px;}
/*****/
&[data-nav-id='searchForums']:before {.m-faContent(@fa-var-search);}
&[data-nav-id='watched']:before {.m-faContent(@fa-var-eye);}
/* Watched forums menu */
&[data-nav-id='watchedThreads']:before {.m-faContent(@fa-var-eye); margin-right: 15px;}
&[data-nav-id='watchedForums']:before {.m-faContent(@fa-var-eye); margin-right: 15px;}
/*****/
&[data-nav-id='markForumsRead']:before {.m-faContent(@fa-var-eye-slash);}
/* WhatsNew subnavigation */
&[data-nav-id='whatsNewPosts']:before {.m-faContent(@fa-var-pencil);}
&[data-nav-id='whatsNewProfilePosts']:before {.m-faContent(@fa-var-rss);}
&[data-nav-id='whatsNewNewsFeed']:before {.m-faContent(@fa-var-star);}
&[data-nav-id='xfmgWhatsNewNewMedia']:before {.m-faContent(@fa-var-images);}
&[data-nav-id='xfmgWhatsNewMediaComments']:before {.m-faContent(@fa-var-comments);}
&[data-nav-id='xfrmNewResources']:before {.m-faContent(@fa-var-download);}
&[data-nav-id='latestActivity']:before {.m-faContent(@fa-var-trophy);}
/* XFMG subnavigation */
&[data-nav-id='xfmgNewMedia']:before {.m-faContent(@fa-var-images);}
&[data-nav-id='xfmgNewComments']:before {.m-faContent(@fa-var-comments);}
&[data-nav-id='xfmgAddMedia']:before {.m-faContent(@fa-var-plus-square);}
&[data-nav-id='xfmgYourContent']:before {.m-faContent(@fa-var-user);}
/* Your content menu */
&[data-nav-id='xfmgYourMedia']:before {.m-faContent(@fa-var-user); margin-right: 15px;}
&[data-nav-id='xfmgYourAlbums']:before {.m-faContent(@fa-var-user); margin-right: 15px;}
/*****/
&[data-nav-id='xfmgWatchedContent']:before {.m-faContent(@fa-var-eye);}
/* Watched media menu */
&[data-nav-id='xfmgWatchedMedia']:before {.m-faContent(@fa-var-eye); margin-right: 15px;}
&[data-nav-id='xfmgWatchedAlbums']:before {.m-faContent(@fa-var-eye); margin-right: 15px;}
&[data-nav-id='xfmgWatchedCategories']:before {.m-faContent(@fa-var-eye); margin-right: 15px;}
/*****/
&[data-nav-id='xfmgSearchMedia']:before {.m-faContent(@fa-var-search);}
&[data-nav-id='xfmgMarkViewed']:before {.m-faContent(@fa-var-eye-slash);}
/* XFRM subnavigation */
&[data-nav-id='xfrmLatestReviews']:before {.m-faContent(@fa-var-balance-scale);}
&[data-nav-id='xfrmYourResources']:before {.m-faContent(@fa-var-user);}
&[data-nav-id='xfrmWatched']:before {.m-faContent(@fa-var-eye);}
/* Watched resources menu */
&[data-nav-id='xfrmWatchedResources']:before {.m-faContent(@fa-var-eye); margin-right: 15px;}
&[data-nav-id='xfrmWatchedCategories']:before {.m-faContent(@fa-var-eye); margin-right: 15px;}
/*****/
&[data-nav-id='xfrmSearchResources']:before {.m-faContent(@fa-var-search);}
/* Members subnavigation */
&[data-nav-id='currentVisitors']:before {.m-faContent(@fa-var-user-plus);}
&[data-nav-id='newProfilePosts']:before {.m-faContent(@fa-var-pencil);}
&[data-nav-id='searchProfilePosts']:before {.m-faContent(@fa-var-user-secret);}
}
/* [cXF] Navigation tab icons 2.2 */附件
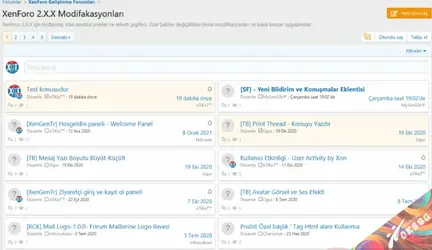
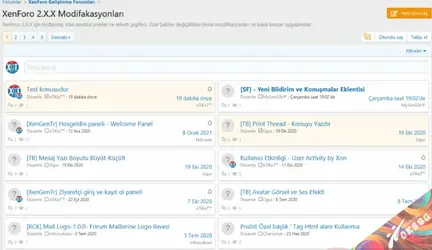
Tutorial/教程 XF主题列表的网格视图布局
只需将以下代码添加到主题的extra.less模板中即可。
CSS:
//- Hizli ozelestirme seçenekleri
@xgt-konu-ap: transparent;
@xgt-konu-secilmis-ap: rgb(255, 248, 238);
@xgt-konu-golgesi: 0 1px 4px rgba(0, 0, 0, 0.28);
@xgt-konu-border: solid 1px rgba(0, 0, 0, 0.01);
@xgt-konu-radius: 4px;
@xgt-konu-onemsiz-metin: rgb(171, 171, 171);
@xgt-konu-goruntule-ikon: '\f3e5';
@xgt-konu-yanit-ikon: '\f06e';
//- Hizli ozelestirme seçenekleri
[data-template="forum_view"]
{
@media (min-width: @xf-responsiveWide)
{
.structItem.is-mod-selected
{
background: @xgt-konu-secilmis-ap;
opacity: 1;
}
.structItem-title
{
text-overflow: ellipsis !important;
max-width: 50ch;
overflow: hidden;
white-space: nowrap;
}
.structItem--thread
{
background:@xgt-konu-ap;
border: @xgt-konu-border;
border-radius: @xgt-konu-radius;
box-shadow: @xgt-konu-golgesi;
box-sizing: border-box;
border-collapse: collapse;
display: inline-block !important;
position: relative;
width: 100%;
height: auto;
margin: 9px 0px 0px 6px;
max-width: 49% !important;
vertical-align: top;
overflow: hidden;
}
.xgt-konu-metalar
{
display: block;
width: auto !important;
margin-top: -13px;
}
.structItem-cell--meta
{
float:left;
.xgt-konu-metalar();
}
.structItem-cell--latest
{
margin-bottom: 15px;
float:right;
.xgt-konu-metalar();
}
.structItem-cell--meta > .pairs.pairs--justified > dd
{
float: left;
text-align: right;
max-width: 100%;
}
.structItem-cell--meta dl
{
&.pairs.pairs--justified
{
float:left;
}
}
.structItem-cell--latest
{
margin-bottom: 0px !important;
}
.structItem-cell--meta
{
dt
{
font-size:0px;
}
dd
{
margin-left:18px;
font-size: 12px;
color: @xgt-konu-onemsiz-metin;
}
}
.structItem-cell--meta .structItem-minor dt:before,
.structItem-cell--meta dt:before
{
color: @xgt-konu-onemsiz-metin;
font-family: 'Font Awesome 5 Pro';
font-size: 12px;
position: absolute;
margin-left: 0px;
}
.structItem-cell--latest
{
margin-top: -34px;
}
.structItemContainer-group
{
&.js-threadList
{
margin-bottom: 8px;
}
}
.structItem-cell--main
{
.structItem-extraInfo
{
float: left;
margin-left: -8px;
.iconic
{
position: absolute;
right: 10px;
top: 5px;
}
}
}
.structItem-cell
{
&.structItem-cell--icon
{
&.structItem-cell--iconEnd
{
display: none;
}
}
}
.structItem-cell--meta
{
dt:before
{
content: @xgt-konu-goruntule-ikon;
}
.structItem-minor dt:before
{
content: @xgt-konu-yanit-ikon;
}
}
}
}附件
Tutorial/教程 删除 Xenforo 2.2 页脚版权以及2.3的新方法
这是删除所有页脚版权 Xenforo 2 的最佳方法,无需插件。
如果你想回到原来的状态,只需按“恢复”按钮即可
XenForo 2.3 删除底部版权的方法:
- 打开管理->外观->模板-> 查找模板:PAGE_CONTAINER
- 选择您正在使用的样式
- 在PAGE_CONTAINER中找到并删除此代码
XML:
<xf:if contentcheck="true">
<div class="p-footer-copyright">
<xf:contentcheck>
<xf:copyright />
{{ phrase('extra_copyright') }}
</xf:contentcheck>
</div>
</xf:if>如果你想回到原来的状态,只需按“恢复”按钮即可
XenForo 2.3 删除底部版权的方法:
Add-ons/Plugins [cXF] Mega Menu Tab - XenForo 高级菜单选项卡
- 作者 oksgo
- XF-Add-ons
- 1 回复
oksgo 提交新资源:
[cXF] Mega Menu Tab - XenForo 高级菜单选项卡 - [cXF] Mega Menu Tab - XenForo 的高级菜单选项卡
阅读关于此资源更多信息...
[cXF] Mega Menu Tab - XenForo 高级菜单选项卡 - [cXF] Mega Menu Tab - XenForo 的高级菜单选项卡
阅读关于此资源更多信息...
Add-ons/Plugins [XenCustomize] Profile Audio Player
- 作者 oksgo
- XF-Add-ons
- 1 回复
Add-ons/Plugins 终极内容显示 - Ultimate Content Display
- 作者 oksgo
- XF-Add-ons
- 3 回复
Add-ons/Plugins [OzzModz] BB代码:可折叠块
- 作者 oksgo
- XF-Add-ons
- 1 回复
PHP/Scripts Leo - AI Image Generation and Gallery - KING 媒体主题
- 作者 oksgo
- WEB/Scripts
- 2 回复
oksgo 提交新资源:
Leo - AI Image Generation and Gallery - KING 媒体主题 - Leo - AI Image Generation and Gallery - KING 媒体主题
阅读关于此资源更多信息...
Leo - AI Image Generation and Gallery - KING 媒体主题 - Leo - AI Image Generation and Gallery - KING 媒体主题
阅读关于此资源更多信息...
Minimog– 高转化率电子商务 WordPress 主题
BuddyBlog Pro – BuddyPress 插件
- 作者 oksgo
- WP-Add-ons
- 1 回复
JetPlugins Pack for Elementor
- 作者 oksgo
- WP-Add-ons
- 1 回复
加载更多
过滤器
热门资源
-
-
-
PHP/Scripts Leo - AI Image Generation and Gallery - KING 媒体主题Leo - AI Image Generation and Gallery - KING 媒体主题
- oksgo
- 更新于:
-
Add-ons/Plugins [OzzModz] PB-Change Download File name 更改下载文件名PB-Change Download File name
- oksgo
- 更新于:
-