- 注册
- 10 16, 2023
- 消息
- 1,756
- G
- 10,050 G
- 主题 作者
- #1
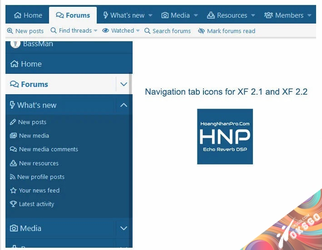
添加 XF 2.1 和 XF 2.2 的导航选项卡图标。
将代码添加到extra.less模板中:
CSS:
/* [cXF] Navigation tab icons 2.2 */
.p-navEl a, .menu-linkRow, .offCanvasMenu--nav .js-offCanvasNavTarget a {
&:before {
.m-faBase();
display: inline-block;
margin-right: 5px;
}
&[data-nav-id='home']:before {.m-faContent(@fa-var-home);}
&[data-nav-id='forums']:before {.m-faContent(@fa-var-comments);}
&[data-nav-id='whatsNew']:before {.m-faContent(@fa-var-bolt);}
&[data-nav-id='members']:before {.m-faContent(@fa-var-users);}
&[data-nav-id='xfrm']:before {.m-faContent(@fa-var-download);}
&[data-nav-id='xfmg']:before {.m-faContent(@fa-var-camera);}
/* Forums subnavigation */
&[data-nav-id='newPosts']:before {.m-faContent(@fa-var-search-plus);}
&[data-nav-id='findThreads']:before {.m-faContent(@fa-var-search);}
/* Find threads menu */
&[data-nav-id='yourThreads']:before {.m-faContent(@fa-var-search); margin-right: 15px;}
&[data-nav-id='contributedThreads']:before {.m-faContent(@fa-var-search); margin-right: 15px;}
&[data-nav-id='unansweredThreads']:before {.m-faContent(@fa-var-search); margin-right: 15px;}
/*****/
&[data-nav-id='searchForums']:before {.m-faContent(@fa-var-search);}
&[data-nav-id='watched']:before {.m-faContent(@fa-var-eye);}
/* Watched forums menu */
&[data-nav-id='watchedThreads']:before {.m-faContent(@fa-var-eye); margin-right: 15px;}
&[data-nav-id='watchedForums']:before {.m-faContent(@fa-var-eye); margin-right: 15px;}
/*****/
&[data-nav-id='markForumsRead']:before {.m-faContent(@fa-var-eye-slash);}
/* WhatsNew subnavigation */
&[data-nav-id='whatsNewPosts']:before {.m-faContent(@fa-var-pencil);}
&[data-nav-id='whatsNewProfilePosts']:before {.m-faContent(@fa-var-rss);}
&[data-nav-id='whatsNewNewsFeed']:before {.m-faContent(@fa-var-star);}
&[data-nav-id='xfmgWhatsNewNewMedia']:before {.m-faContent(@fa-var-images);}
&[data-nav-id='xfmgWhatsNewMediaComments']:before {.m-faContent(@fa-var-comments);}
&[data-nav-id='xfrmNewResources']:before {.m-faContent(@fa-var-download);}
&[data-nav-id='latestActivity']:before {.m-faContent(@fa-var-trophy);}
/* XFMG subnavigation */
&[data-nav-id='xfmgNewMedia']:before {.m-faContent(@fa-var-images);}
&[data-nav-id='xfmgNewComments']:before {.m-faContent(@fa-var-comments);}
&[data-nav-id='xfmgAddMedia']:before {.m-faContent(@fa-var-plus-square);}
&[data-nav-id='xfmgYourContent']:before {.m-faContent(@fa-var-user);}
/* Your content menu */
&[data-nav-id='xfmgYourMedia']:before {.m-faContent(@fa-var-user); margin-right: 15px;}
&[data-nav-id='xfmgYourAlbums']:before {.m-faContent(@fa-var-user); margin-right: 15px;}
/*****/
&[data-nav-id='xfmgWatchedContent']:before {.m-faContent(@fa-var-eye);}
/* Watched media menu */
&[data-nav-id='xfmgWatchedMedia']:before {.m-faContent(@fa-var-eye); margin-right: 15px;}
&[data-nav-id='xfmgWatchedAlbums']:before {.m-faContent(@fa-var-eye); margin-right: 15px;}
&[data-nav-id='xfmgWatchedCategories']:before {.m-faContent(@fa-var-eye); margin-right: 15px;}
/*****/
&[data-nav-id='xfmgSearchMedia']:before {.m-faContent(@fa-var-search);}
&[data-nav-id='xfmgMarkViewed']:before {.m-faContent(@fa-var-eye-slash);}
/* XFRM subnavigation */
&[data-nav-id='xfrmLatestReviews']:before {.m-faContent(@fa-var-balance-scale);}
&[data-nav-id='xfrmYourResources']:before {.m-faContent(@fa-var-user);}
&[data-nav-id='xfrmWatched']:before {.m-faContent(@fa-var-eye);}
/* Watched resources menu */
&[data-nav-id='xfrmWatchedResources']:before {.m-faContent(@fa-var-eye); margin-right: 15px;}
&[data-nav-id='xfrmWatchedCategories']:before {.m-faContent(@fa-var-eye); margin-right: 15px;}
/*****/
&[data-nav-id='xfrmSearchResources']:before {.m-faContent(@fa-var-search);}
/* Members subnavigation */
&[data-nav-id='currentVisitors']:before {.m-faContent(@fa-var-user-plus);}
&[data-nav-id='newProfilePosts']:before {.m-faContent(@fa-var-pencil);}
&[data-nav-id='searchProfilePosts']:before {.m-faContent(@fa-var-user-secret);}
}
/* [cXF] Navigation tab icons 2.2 */