- 注册
- 10 16, 2023
- 消息
- 2,360
- G
- 14,647 G
- 主题 作者
- #1
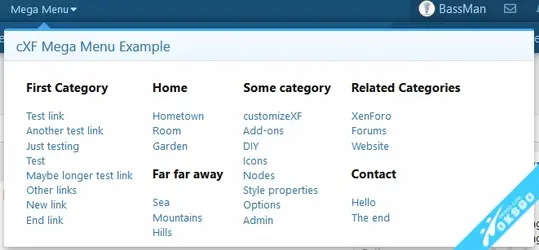
这是顶部导航菜单的超级菜单的示例代码:

插件地址:
HTML:
<div class="cxf-megaMenu">
<div class="cxf-megaMenu-column">
<h3>First Category</h3>
<ul>
<li><a href="#">Test link</a></li>
<li><a href="#">Another test link</a></li>
<li><a href="#">Just testing</a></li>
<li><a href="#">Test</a></li>
<li><a href="#">Maybe longer test link</a></li>
<li><a href="#">Other links</a></li>
<li><a href="#">New link</a></li>
<li><a href="#">End link</a></li>
</ul>
</div>
<div class="cxf-megaMenu-column">
<h3>Home</h3>
<ul>
<li><a href="#">Hometown</a></li>
<li><a href="#">Room</a></li>
<li><a href="#">Garden</a></li>
</ul>
<h3>Far far away</h3>
<ul>
<li><a href="#">Sea</a></li>
<li><a href="#">Mountains</a></li>
<li><a href="#">Hills</a></li>
</ul>
</div>
<div class="cxf-megaMenu-column">
<h3>Some category</h3>
<ul>
<li><a href="#">customizeXF</a></li>
<li><a href="#">Add-ons</a></li>
<li><a href="#">DIY</a></li>
<li><a href="#">Icons</a></li>
<li><a href="#">Nodes</a></li>
<li><a href="#">Style properties</a></li>
<li><a href="#">Options</a></li>
<li><a href="#">Admin</a></li>
</ul>
</div>
<div class="cxf-megaMenu-column">
<h3>Related Categories</h3>
<ul>
<li><a href="#">XenForo</a></li>
<li><a href="#">Forums</a></li>
<li><a href="#">Website</a></li>
</ul>
<h3>Contact</h3>
<ul>
<li><a href="#">Hello</a></li>
<li><a href="#">The end</a></li>
</ul>
</div>
</div>
<style>
.cxf-megaMenu,
.cxf-megaMenu a,
.cxf-megaMenu ul,
.cxf-megaMenu li,
.cxf-megaMenu div {
margin: 0;
padding: 0;
border: none;
outline: none;
}
.cxf-megaMenu {
display: inline-block;
width: 100%;
}
.cxf-megaMenu .cxf-megaMenu-column {
float: left;
max-width: 100%;
padding: 0 2%;
}
.cxf-megaMenu ul li {
display: block;
}
.cxf-megaMenu h4 {
font-size: 18px;
}
</style>插件地址:
附件
最后编辑: